If you have already successfully installed the Template Changer Module, you can setup the Joomla! Module as usual.
Set up the Template Changer Module
- Navigate to (Extensions → Modules) in your Joomla! Administration.
- Here you can find last installed Template Changer Module with a hidden state.
- Click on the Module Title to open it.
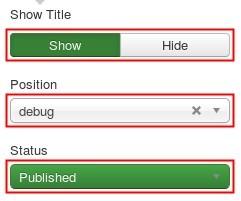
 You can show or hide the Title.
You can show or hide the Title.
You have to set the Module to a real Template Module Position independent to real position.
Of course the Status have to be "Published".- On the Module's left side you can find several options:
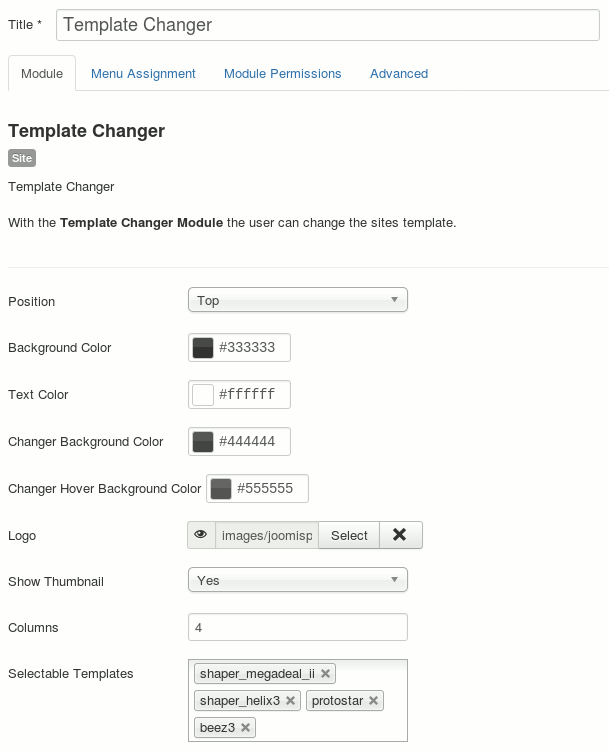
- Set the Position to top.
- Background- and text-colors you can set in HTML.
Here you get a nice color picker. - Same for the colors from the changer.
- Select your Logo.
- You can choose if the Template Thumbnail should be shown or not.
- Set the amount of columns showing the Templates.
- Select the Template, the user can change on your site.
Please note, that every Template handles his elements, positions, colors and so on individual. So you can get unwished optical or functional effects! See optimize selected Templates - For further functionality or options, just write a message!

- Set the Position to top.
- In Menu Assignment choose where the Module should be available for example On all sites!
- Save & Close the Module if you've finished your settings and try it.
Optimize selected Templates
Following you can read some Effects and their solutions.
- Beez3 Icomoon fonts
The Template Changer contains for example the "Close X" Icomoon elements, which are integrated in Joomla! But currently the Beez3 Templates don't load it, so we had to upgrade it in the mod_templatechanger.php line 58. - Beez3 Template window jumps
The main reason of these effects is the size of the Logo image. Is the height greater than the Template Changer line, the Dropdown window jumps to slide down.
This can be fixed using except Logo width/height or scale it with CSS, so it didn't have a higher size then the Template Changer. - Helix3 Sticky Header lies under the Template Changer
Here we inserted a margin top of 50 Pixels, so the menu is reachable also after the sticky switch.
Nearly every element can get designed with the except Template CSS file for example the template.css or custom.css.
Own optimizations of your Template requires CSS knowledge. Please backup your files before changing them!
If you need assistance in optimizing your Template, just write us!
Please not, that individual optimizations are not part of the contained Support!



 JooWI Online ERP is easy, high flexible and optimized for your company.
JooWI Online ERP is easy, high flexible and optimized for your company.