Haben Sie das Template Changer Modul bereits erfolgreich installiert, können Sie in den gewohnten Joomla! Modulen die Einstellungen vornehmen.
Einstellungen des Template Changer Moduls
- Melden Sie sich in Ihrer Joomla! Administration an und navigieren Sie zu den Modulen (Erweiterungen → Module)
- Das gerade installierte Template Changer Modul ist bereits in der Liste als "versteckt" zu finden.
- Öffnen Sie das Modul, indem Sie auf den Titel klicken.
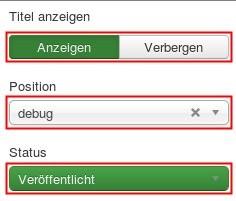
 Der Titel kann wahlweise angezeigt werden oder nicht.
Der Titel kann wahlweise angezeigt werden oder nicht.
Das Modul benötigt eine im Template verfügbare Modulposition, unabhängig von der wirklichen Position.
Der Status muss dann noch auf "Veröffentlicht" stehen.- Auf der linken Seite des Moduls befinden sich noch diverse modulspezifische Einstellmöglichkeiten:
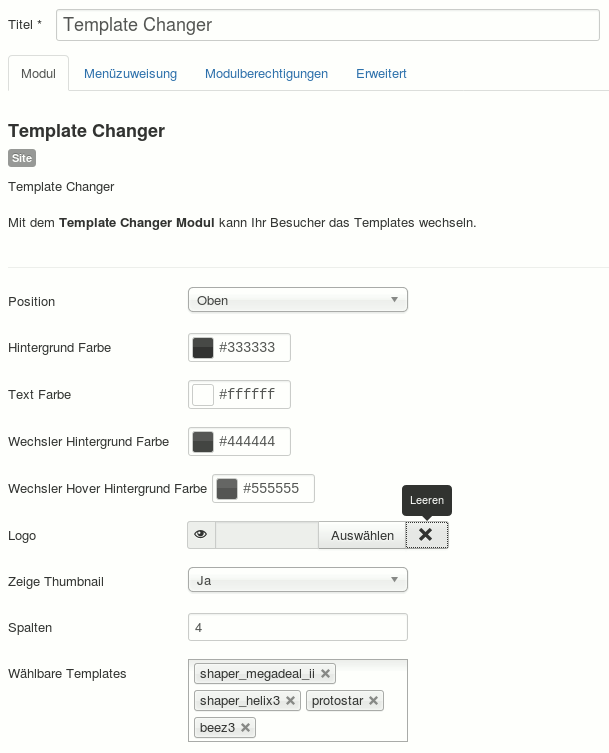
- Bei der Position können Sie derzeit nur oben auswählen.
- Hintergrund- und Textfarben können als HTML angegeben werden.
Hier erscheint eine komfortable Farbauswahl. - Gleiches gilt für die Farben des Wechslers.
- Sie können ein individuelles Logo auswählen.
- Wählen Sie bei "Zeige Thumbnail" ob das Vorschaubild des Templates geladen werden soll.
- Sie können die Anzahl der gewünschten Spalten in der Seitenansicht auswählen.
- Wählen Sie die Templates aus, welche Ihren Benutzern zum Wechseln zur Verfügung stehen sollen.
Achten Sie bitte darauf, dass jedes Template seine Elemente, Positionen, Farben etc. anders behandelt. So können durchaus unerwünschte optische oder funktionelle Effekte entstehen! Siehe Anpassungen der Templates! - Wünschen Sie weitere Funktionen oder Optionen, schreiben Sie einfach eine Nachricht!

- Bei der Position können Sie derzeit nur oben auswählen.
- Im Reiter Menüzuweisung kann das Modul z.B. Auf allen Seiten angezeigt werden!
- Sind alle gewünschten Einstellungen getan, kann das Modul mit Speichern & Schließen geschlossen werden.
Anpassungen der gewählten Templates
Folgend können Sie ein paar Effekte und deren Lösungen finden.
- Beez3 Icomoon Schriften
Der Template Changer enthält u.a. mit dem "Schließen X" Icomoon Elemente, welche eigentlich in Joomla! integriert sind. Bisher scheint es jedoch nicht im Beez3 Template enthalten zu sein, sodass dies in der mod_templatechanger.php Zeile 58 nachgerüstet wurde. - Beez3 Template Fenster springt
Die Ursache dieses Effekts ist oft mit den Maßen Ihres Logos gebunden. Ragt dies inkl. seinem Rand unter die Gesamthöhe des Template Changer Balkens, springt das Dropdown Fenster beim Herunterfahren.
Dies kann behoben werden, indem dafür gesorgt wird, dass das Logo per Bildmaße oder CSS nicht unterhalb des Balkens läuft. - Helix3 Sticky Header liegt unter dem Template Changer
Hierfür wurde dem Menü ein oberer Seitenabstand von 50 Pixel zugewiesen, sodass das Menü auch nach der Sticky Umschaltung erreichbar bleibt.
So gut wie alle Elemente können natürlich auch im jeweiligen Template in dessen template.css oder manchmal auch custom.css überschrieben werden.
Eigene Änderungen an Ihrem Template erfordert CSS Kenntnisse. Sie sollten in jeden Fall die Dateien vor den Veränderungen sichern!
Sofern Sie Unterstützung zur Anpassung Ihres Templates benötigen, schreiben Sie uns einfach!
Bitte beachten Sie jedoch, dass individuelle Anpassungen nicht Teil des enthaltenen Supports sind!



 JooWI Online Warenwirtschaft ist einfach, flexibel und optimal für Ihr Unternehmen.
JooWI Online Warenwirtschaft ist einfach, flexibel und optimal für Ihr Unternehmen.